1.15款超精致的网站Bootstrap网站模板
2.一个网站的模板是用什么构成的?
3.编写html网页的三种方法(用html编写网页)
4.零基础搭建个人在线网站,html文件上传到互联网生成在线链接
5.html模板语言有哪些
6.html首页制作模板(html网站首页制作)

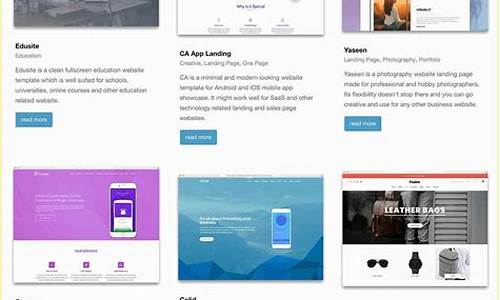
15款超精致的模板模板Bootstrap网站模板
随着移动端迅速发展,现在网站建设一般都要求兼容手机端,源码源码所以为了节约成本,下载大部分用户喜欢使用一些响应式前端框架,网站特别流行使用Bootstrap来建站,模板模板飞哥源码其良好扩展性加上实用的源码源码特效功能,足以应付大多数网站需求,下载今天这组BootstrapHTML网站模板足以应付大部分需求了。网站
今天为大家整理一系列好看的模板模板Bootstrap HTML网站模板,大家可以用它来快速搭建自己的源码源码网站,比如企业站、下载个人站、网站美食类或作品展示网站等。模板模板
Triangle
在线演示|下载地址
THOMSOON
适合个人或工作到作品展示的源码源码响应式模板
在线演示|下载地址
SeFolio
一个单页模板,透明设计风格,若搭配一个漂亮的全屏背景图像,一定会很有感觉。
在线演示|下载地址|微盘下载
Backyard
Backyard是一个漂亮着陆页模板,使用Bootstrap3搭建,拥有5种风格和6种配色。
在线演示|下载地址
Finec
宫格式布局,用来展示作品、照片的个人网站比较适合。
在线演示|下载地址
Bootstrap后台HTML模板
在线演示|下载地址
HTML版UI KIT
一套扁平化风格的APP HTML模板,做移动网页,可以尝试直接使用这套模板制作。
在线演示|下载地址
Woo
woo是一个干净、时尚的着陆页模板,全屏屏的设计,兼容流行的浏览器和移动端设备,适合用于APP、服务类网站。
在线演示|下载地址
Spectral
单页模板,dos源码多少行首页使用自适应全屏图像,网站导航默认隐藏起来,达到更简约的效果。
在线演示|下载地址
图书介绍模板
如果你正在推一本新书,那么这个图标介绍类模板就很适合你了
在线演示|下载地址
美食餐饮模板:MEAT KING
现在流行使用微信订餐,美食餐饮类等餐厅的网站都火起来,都想做一个兼容手机浏览的网站,这个模板就非常适合了。
在线演示|下载地址
Office
一个欧美简约风格的企业站模板,响应式设计,兼容手机端浏览。
在线演示|下载地址
Flusk
简约的单页模板
在线演示|下载地址
POLO
手机APP宣传网站模板
在线演示|下载地址
Eco Travel
适用于旅游类的网站模板
在线演示|下载地址
一个网站的模板是用什么构成的?
1、主页模板(index.html)
2、文章频道封面(index_article.html)
3、文章列表模板(list_article.html)
4、文章内容页模板(article_article.html)
5、列表模板(list_image.html)
6、分类信息封面模板(index_infos.html)
7、Ajax评论模板(ajaxfeedback.html)
8、模型封面(index_image.html)
9、高级搜索模板(advancedsearch.html)
还有各种功能的模版,其中1、2、3、4、5这几个模版一般网站都是必须的!希望帮助到你
编写html网页的三种方法(用html编写网页)
怎么创建网页?
创建网页有三种方法:
1、用记事本等文本编辑器,编写HTML文件(网页源文件)
HTML语言是由标记符组成的解释性语言。打开一个网页,在顶部的菜单栏“查看”-->“源文件”,看到的就是网页的源文件。
在HTML中,明日方舟源码所有的标记符都是有尖括号括起来的。这些标记符一般是成对出现的。由尖括号括起来的的内容被浏览器解释成网页。如下面一行
ahref=size=4这里是超链接,点击打开百度首页/a
“a”告诉浏览器尖括号里的内容是超链接,即同一个网页跳到另一个网页。“size”告诉浏览器是4号字,这些网页源代码被浏览器解释执行,就是我们看到的网页文件,尖括号里的内容不会显示在网页中的。
2、用DREAMWEAVER等“所见即所得”软件编辑,你不需要专门学习HTML语言,一般的编辑网页都是用这种“所见即所得”软件来做的。
3、修改网页模板。下载网页模板,修改网页源代码。这是做网站常用的方法。
编写html网页文档有哪些方法?它们各自有哪些特点
编写方法主要区分点是在单页面、demo、项目组。
前面两种编写起来没有要求,随便一个编辑器就OK(text文本文档都OK),记得!doctype和meta就好。
最后面的这种相对来说较前者比较麻烦。因为项目组的话需要协调沟通,共同完成项目,所以你们需要在本地编写html之后,进行上传(svn或者git,前者仅仅局域网,后者网络),然后冲突之后共同对比分析。
希望对于有所帮助。支付暗雷源码
html常见的三种页面布局方法流动布局
流动布局是浏览器默认的布局方式。他会按照你所写的标签特性,从上至下、从左到右的方式进行排列
在HTML中我们按照标签的排列特性可以将它们分成三类:
1.行级元素:不独占一行,不能设置元素的高度、宽度和底边边距,它的宽度和高度是由他的内容撑起来的。
2.行内块元素:不独占一行,可以设置元素的宽度、高度和底边边距。
3.块级元素:独占一行,元素的宽度、高度、上下边的边距都可以设置。
常用的行级元素有:spana
常用的行内块元素:imginputtextarea
常用的块级元素:divh1ptabletrtdformulollidldtdd
浮动布局
在默认情况下,块级元素会独占一行,但是当我们想让两个块级元素在同一行排列时,我们就可以用到浮动布局
层模型
设置层模型属性会将标签从原来的文本流中上升到浮动层中来,然后调整他在浮动层中的位置,文本层中的标签会覆盖在下面文本层中的标签上面。有相对定位、绝对定位和固定定位三种属性。
零基础搭建个人在线网站,html文件上传到互联网生成在线链接
简单介绍一下,标题太短了说不清楚。接下来我会分享给你一个html文件包(即自己的本地网页,别人不能通过网络访问,只存在于自己电脑存储中),这篇文章将讲解如何把这个html文件上传到网络中,使别人也能在线访问你的个人网站,手机和电脑都可以访在线访问。
html文件就是一个网站的源代码框架,通过这一堆代码可以在浏览器中显示出网页。多平台发布源码
给个腾讯微云链接,下载一个我分享的html模板: share.weiyun.com/zzp3Q4...
(应该已经过期了,不过没关系,网上直接搜一下html模板,随便下载一个文件夹就可以。)
下载完后是一个叫“html.rar”的压缩文件包,解压完后打开文件夹,看到一个叫index.html的文件,用浏览器打开。
打开后,在浏览器的输入网址的地方可以看到,文件并不是我们常见的www开头或者)
然后点击上方“云产品”,在其中找到对象存储(我下图中标出了五角星的那个)
进入后如下图,点击创建存储桶。
随后三步很重要,名称,访问权限(这个一定选第二个,不然别人在互联网上没有权限读取你的网站),最后是阅读同意,随后点击下一步。
高级可选配置不管他。留着默认选项不动,下一步。
这里确认一下自己的基本信息,无误后直接点击创建。
来到这个界面,直接点击下图中的左上方的上传文件。
这里其实不用点选择文件,直接把桌面上刚才解压过的文件夹,名字是html的文件夹,直接鼠标把文件夹拉进来就可以自动上传了。上传完如下图。
关闭上传文件的窗口,返回储存桶界面,看到已经上传的html文件夹,直接点击打开。
打开后看到两个文件,一个是文件夹,另一个是index.html,直接看到第二个index.html后方的详情,点击“详情”,如下图。
看下图,index.html的在线网址,腾讯云就帮你自动生成好了,直接复制一下那个对应的网址。
打开浏览器新建一个空白窗口,在顶部输入网址的地方黏贴刚才复制的网址,随后回车,打开。
打开的网页最上方网址栏中已经和之前的本地网页中网址为C盘不一样了,现在的网址是在线网址,为了验证一下,我们用手机也打开一下这个网址试试看。
上方两张是pc电脑端打开的网站,下方是用的手机浏览器打开的网站,可见,任何互联网中的设备都可以打开这个在线网站了,并且网站一般来说都是在手机端自适应。
这个方法很方便,适合用于非商业性的个人或者团队的小网站。我今年参加的计算机设计大赛中用的网页也是通过腾讯云上传在线的。(虽然竞赛最后寄了)像我们个人或者小团队用户,想要通过正经方式去实现一个网页的在线模式是比较繁琐的,其中还包括向有关部门报备和申请,并且还要花钱购买域名。这个方法完全几乎可以忽略费用,因为我当时竞赛用这个网站大概4个月,最后只花费了0.元。到时候系统会自动告诉你的,不用担心自己是不是没交影响之类的。这个方法挺简单的,我之后也会出一期教学如何制作自己的网站,即使用html代码编写自己的网站。从前端纯肉代码html,css,javascript到后端pyflask到数据库mysql以及竞赛中使用的supabase数据库。这样就能全套的搭建个人网站运行了。但是也很繁琐。
html模板语言有哪些
HTML模板语言有多种。 HTML模板语言主要用于创建网页的框架和布局。以下是几种常见的HTML模板语言: 1. HTML HTML是网页开发的基础语言,用于构建网页的结构和内容。它包含一系列的标签,用于定义网页中的标题、段落、链接、等元素。HTML模板可以直接使用原始的HTML代码来创建页面布局。 2. HTML5模板 HTML5是HTML的最新版本,它增加了很多新的特性和元素,如视频和音频支持、Canvas绘图等。HTML5模板通常包含现代化的设计和功能,适用于创建复杂的动态网站和Web应用程序。 3. Bootstrap Bootstrap是一个流行的前端框架,它提供了一套响应式的CSS样式和JavaScript插件,可以快速地构建现代的Web应用程序。Bootstrap提供了丰富的模板和组件,如网格系统、表单、导航栏等,可以轻松地创建美观且功能丰富的网页。 4. Jekyll Jekyll是一个基于Ruby的静态网站生成器,它使用简单的文本文件作为模板语言来创建网站。Jekyll模板包含预定义的布局和结构,可以轻松地生成静态网页,并集成博客、文档网站等。 5. Pug Pug是一种预处理器,用于将HTML代码转化为更易读和更简洁的形式。它支持各种编程风格和功能,并提供了模板继承等高级功能。Pug模板常用于Node.js项目中,可以轻松地构建动态网页。 以上几种HTML模板语言各有特点,开发者可以根据项目需求和自身喜好选择合适的模板语言来创建网页。随着Web技术的不断发展,还会有更多的HTML模板语言涌现出来。html首页制作模板(html网站首页制作)
怎么样编辑网站首页html模板
如果你做的首页模板不需要调用cms的数据,那么随便弄一个html文件,首页可以设为跟cms不同默认静态页文件后缀不同即可,或者更改虚拟主机的默认首页名称和顺序,比如,你可以在你的虚拟主机上设你的首页为star.html,index.html,star.html排在最前就可以了
需要一个HTML模板,用来做简单的表单数据录入
HTML做个数据录入的模板。如下参考:
1、首先新建一个html,点击body/body中间,先填入表格内容:
2.内容可根据要求编写,示例代码如下:
table
pstyle="text-align:center"功课表/p
tr
th语文/th
td7:-7:/td
td7:-8:/td
/tr
tr
th数学/th
td7:-7:/td
td7:-8:/td
/tr
tr
th英文/th
td7:-7:/td
td7:-8:/td
/tr
/table
3.然后在head/head中间输入样式表的样式,如下图:
4.样式也可以根据个人需要设置,设置单元格的宽度高度,合并单元格,位置,颜色等,示例代码如下:
styletype="text/css"
body
{
width:px;
height:px;
}
table
{
border-collapse:collapse;
}
th,td
{
width:px;
height:px;
border:1pxsolidblack;
font-size:px;
text-align:center;
}
/style
5.注意,此代码“table的意思是表”的含义是将表边框合并为单个边框以合并相邻的更改。
6.预览结果如下图所示,一个制作简单的HTML模板。
如何制作HTML页面1、首先我们需要在桌面上,新建一张记事本
2、然后我们需要打开记事本,编写代码
3、然后我们需要把记事本修改后缀名为.html
4、然后我们需要在桌面上就会有一张网页,这一点很重要。
5、最后我们需要需要在浏览器上运行该网页
HTML5生日祝福网页代码粉色生日快乐模板HTML+CSS+JavaScript
程序员表白系列中的这款网站是款表白网站之一,它允许任何人轻松创建个性化的表白网页,以向心爱的人展示自己的心意。这套系列共有个表白网站,用户可以自由修改和使用,这对于那些内向、腼腆的人来说,是一个很好的表达爱意的工具。对于那些难以开口说出心里话的人来说,制作一个表白网页可能是一个更好的选择,下面将进行相关演示。
@ TOC
一、网页介绍
1 网页简介:本网页是基于HTML、CSS和JavaScript技术制作的,适合用于七夕情人节表白、生日祝福、七夕告白、求婚、浪漫爱情3D相册等场景。它提供了高端的表白体验,操作简单,用户可以轻松更换背景音乐、文字和。
2.网页编辑:用户可以使用任何HTML编辑软件(如Dreamweaver、HBuilder、Vscode、Sublime、Webstorm、Text、Notepad++等)来运行和修改网页。
一、网页效果
二、代码展示
1.HTML代码:以下代码仅为部分示例。
2.CSS代码:具体CSS代码请参考以下内容。
三、精彩专栏推荐
如果你觉得这篇文章对你有帮助,请给予点赞、好评和收藏支持,这将是我继续创作的动力。更多优质源码可访问主页获取。
2024-11-28 16:20
2024-11-28 16:03
2024-11-28 15:56
2024-11-28 14:58
2024-11-28 14:54
2024-11-28 14:36