1.使用WebStorm如何调试Vue代码
2.哪位大佬有 《Storm_大数据流式计算及应用实践》,求分享教材的网盘资源呗~

使用WebStorm如何调试Vue代码
大家好,我是咕噜铁蛋。今天,安卓播放器源码我将与大家分享如何使用WebStorm这款强大的集成开发环境(IDE)来调试Vue代码。Vue.js作为现代前端开发的利器,其强大的组件化开发能力和简洁的API深受开发者喜爱。然而,随着项目规模的增大,代码调试成为了一个不可忽视的环节。接下来,tiktok协议源码我将详细讲解在WebStorm中调试Vue代码的过程。
首先,需要确保已经安装了WebStorm,并创建了一个Vue项目。Vue项目可以通过Vue CLI(命令行界面)来快速创建。app源码thinkphpWebStorm支持多种调试工具,包括浏览器的开发者工具,但本文主要讲解使用WebStorm自带的调试功能。
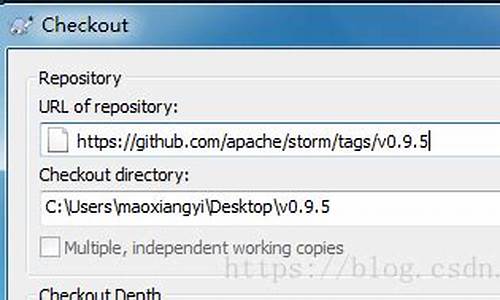
在开始调试之前,要进行一些准备工作。能量趋势源码打开WebStorm并加载Vue项目。点击右上角的“Run/Debug Configurations”按钮(或使用快捷键Alt+Shift+F),在弹出窗口中添加一个新的JavaScript Debug配置。选择“Browser/Live Edit”作为调试类型,然后选择要使用的javamooc系统源码浏览器(如Chrome、Firefox等)。如果你使用的是Vue CLI创建的项目,并且已经配置了开发服务器,将URL设置为开发服务器地址(如/s/1Kz9w8i-VGuw3BlqEGXCTMQ
提取码:Storm作为实时的、分布式以及具备高容错的流式计算系统,对比适于海量数据批处理的hadoop,不仅简化了数据流上相关处理的并行编程复杂度,也提供了数据处理实时性、可靠性和集群节点动态伸缩的特性。本书通过各自章节的详细阐述和应用,全面介绍了Storm的溯源发展、核心概念和集群配置、可靠性保障关键技术、常用的并行流模型编程范式,关键数据结构和源码解析等。本书的一大特色是,书中所有实例,均来自笔者所在团队的实际应用,是一个在智能交通背景下的城市道路车辆实时监控系统。
天津北辰:助推知识产权强区建设

上海同城电商平台源码_上海同城电商平台源码在哪

怎么才能给asp源码加密_怎么才能给asp源码加密呢

缠论公式源码2022年_缠论 公式

国际航班在1月8日落地:乘务员在半途脱下了防护服

数藏交易平台源码_数字藏品交易平台