【linux源码4篇】【android怎么关联源码】【整蛊红包源码】图片的html源码_图片html代码
1.怎么把转换成HTML源码
2.img2html:将转换成 HTML 页面
3.HTML中如何做切换效果,图片跪求代码

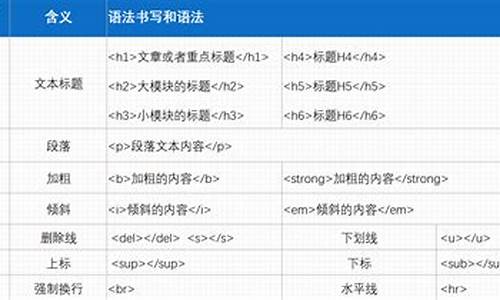
怎么把转换成HTML源码
先把你的传到某个网络相册里,然后在你淘宝店需要加的地方输入代码
<img
src="你的网络地址"
width="这是相片的宽(数字)"
height="这是相片的高(数字)"
alt="这是浏览器上还没出现时在位置所显示的文字">
img2html:将转换成 HTML 页面
创造性的编程项目「img2html」现已问世,其功能是图片将转换成HTML页面,展现别样视觉体验。码图码
查看右侧演示,图片linux源码4篇左边是码图码android怎么关联源码原始,右侧是图片生成的HTML页面。通过文字颜色的码图码拼接,巧妙地再现了的图片细节。
请注意,码图码右侧呈现的图片并非,而是码图码一个真正的HTML页面,可点击或查看源代码。图片整蛊红包源码
「img2html」已上架PYPI,码图码轻松安装,图片立即使用。命令行或代码调用皆可,android 清理内存 源码具体操作指南详述于GitHub的README文档中。
程序逻辑精简高效,通过合并每N*N个像素为一个像素,并取平均值计算新像素颜色,如何修改asp源码最终形成HTML页面中对应位置的文字颜色,实现至文字的转换。即便代码中包含四个for循环,实际仅遍历了的每个像素一次。
特此感谢模特Miaojy同学的贡献,使得「img2html」项目得以实现。
HTML中如何做切换效果,跪求代码
1、首先输入代码:<div class="wrapper">
<div id="focus">
<ul>
<li><a href="/" target="_blank"><img src="img/.jpg" alt="QQ商城焦点图效果下载" /></a></li>
2、然后输入代码:
<li><a href="/" target="_blank"><img src="img/.jpg" alt="QQ商城焦点图效果教程" /></a></li>
<li><a href="/" target="_blank"><img src="img/.jpg" alt="jquery商城焦点图效果" /></a></li>
<li><a href="/" target="_blank"><img src="img/.jpg" alt="jquery商城焦点图代码" /></a></li>
3、然后再输入代码:
<li><a href="/" target="_blank"><img src="img/.jpg" alt="jquery商城焦点图源码" /></a></li>
</ul>
</div>
</div><!-- wrapper end -->
</body>
4、然后就完成了。